最近我在做一些多店铺的运营,需要做多品牌备案,就随手把品牌域名注册下来了,只是为了防止后面被别人抢注。
但是亚马逊上面很多恶意投诉是可以用图片投诉的,如果有个上线的品牌网站的话,相对来说好申诉一些。
说起做跨境电商的网站,很多人的第一反应就是Shopify等类似的平台。但其实我只是想做一个品牌展示的网站,放几个产品就好了。
因为前期客户也不会在我的独立站下单,所以不需要支付功能。那就是只需要一个主页,加几个页面放about和contact就行了,单独的collection都不需要。
那既然这样,我就没有必要每月给shopify交29美元,把这钱续费Claude不香吗?
技术栈
需求确定后,就想了下整个流程。免费的服务器首选Vercel,主要是部署Nextjs相对方便点,但是后续收费贵,暂时不用考虑这一点,等收费了可以再做迁移。
总结技术栈就是,域名购买namesilo + Web框架Nextjs + 免费主题模板astro + 流量中转Cloudflare。
同时我最近把代码编辑器从vs code切换到了cursor。Cursor内置的cladue可以辅助编程,可以基于整个web项目,提供建议,效率提高很多。
这也是我只用10分钟就可以做好一个品牌独立站的关键。
Astro主题
Astro主题是轻量级网站模板,可以生成纯HTML页面,加载速度快,对SEO友好,同时支持多种前端框架组件和Markdown内容管理。
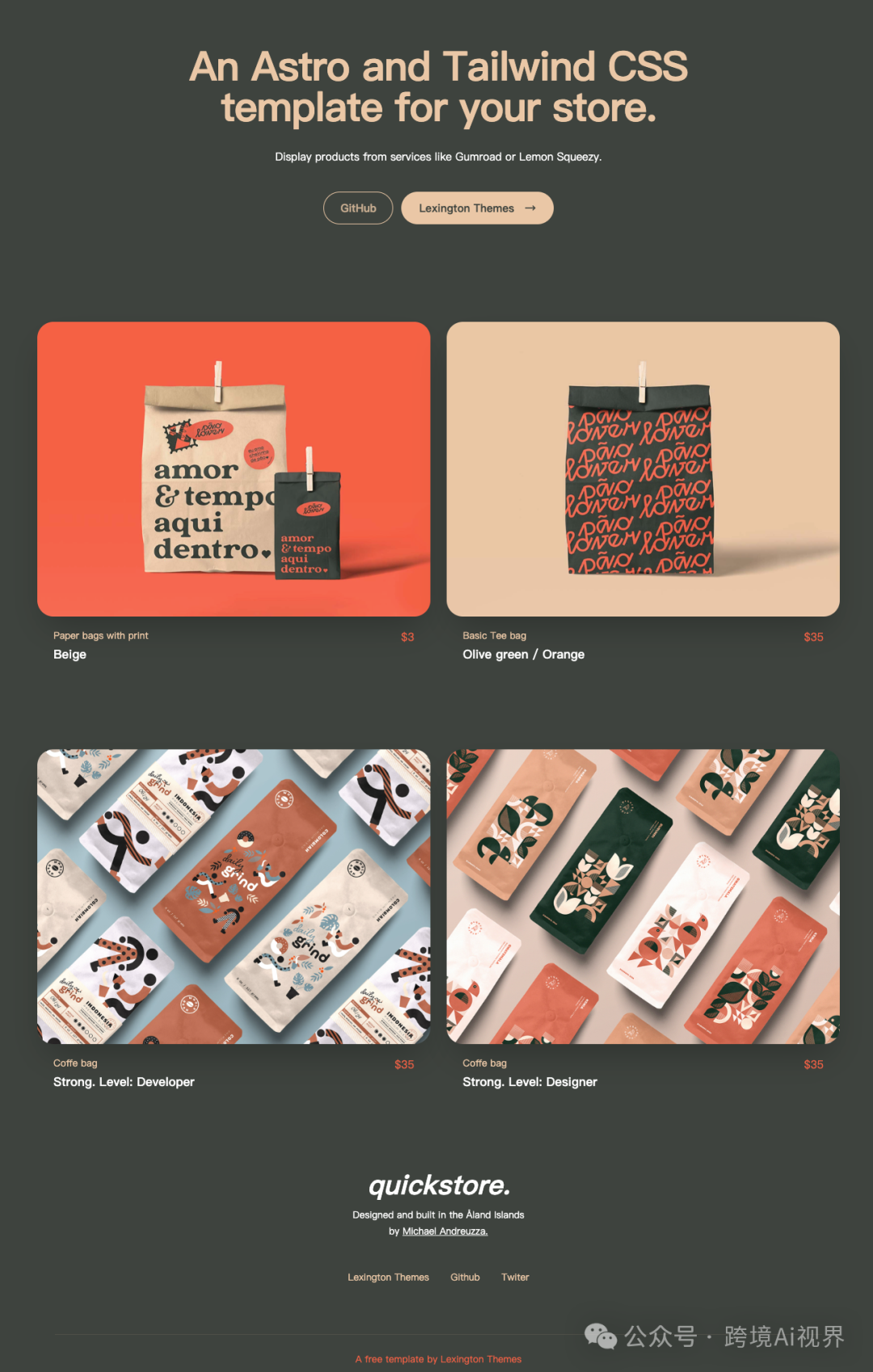
我选用的是其中的免费主题 Quick Store。模板就只有一个落地页,没其他东西了。果真是像名字说的那样,quick store。。。
网站:https://astro.build/themes/details/quick-store/

Cursor编辑器
Cursor是一款融合AI技术的创新代码编辑器,内置基于ChatGPT,Claude等AI助手,能理解项目上下文并提供智能代码补全、重构建议和问题解答。
我以鞋子的产品展示网站为例,来实际使用下cursor。现在我已经把quick store的代码拉到了本地。
Cursor的界面和 vs code几乎一模一样,该有的功能,插件都有了,可以算是平替了。

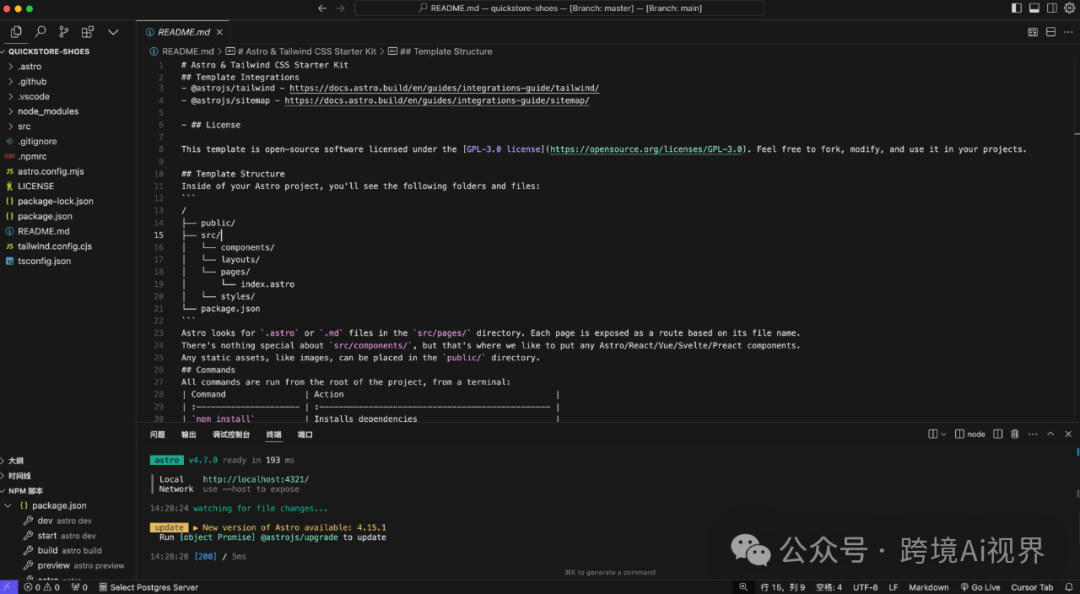
我先用npm install安装一下,然后进入开发模式。现在,正片开始。
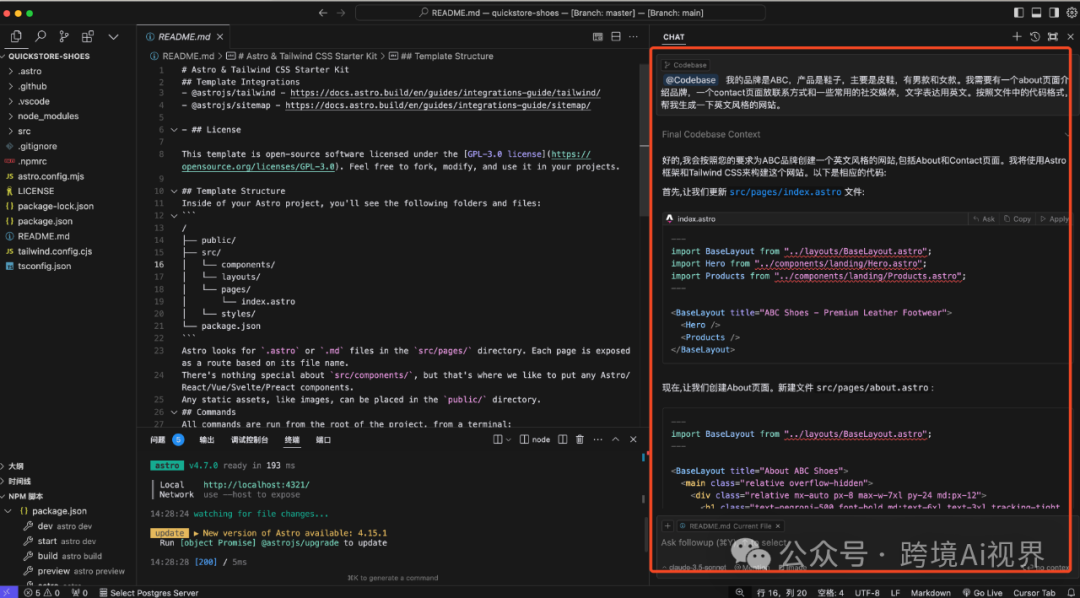
首先用快捷键”Command“+”L” 调出AI chat界面。然后@codebase,让AI扫描整个项目。
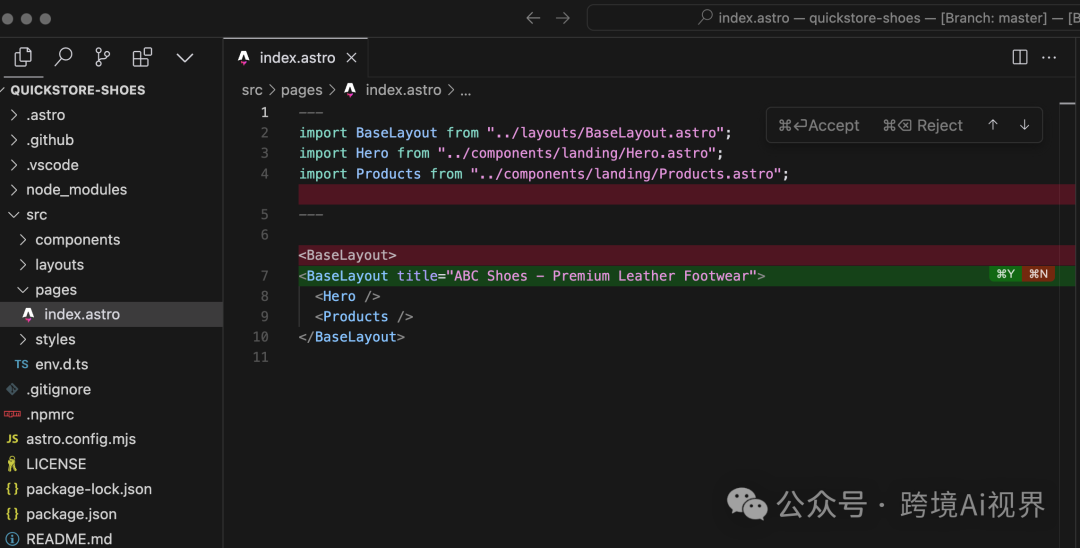
可以看到,他已经给我了一些建议,和设计方式,我直接点Apply,测试全部自动运行。

修改后的代码可以自动输入到文件里,我选择接受试一下。

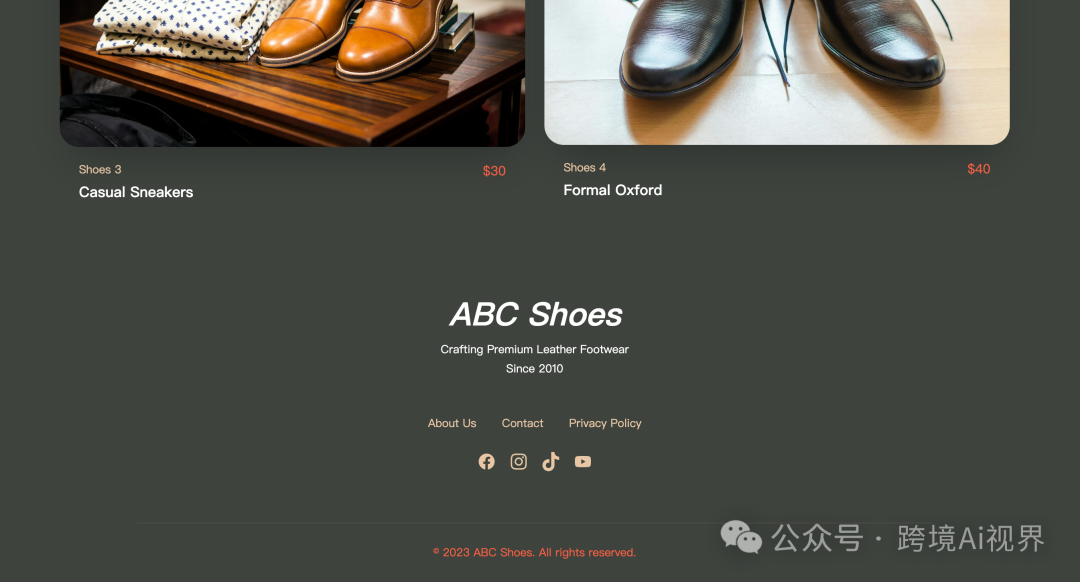
我手动创建了about.astro文件,点击chatbot的apply按钮,代码自动导入进去,得到了about页面。丑是丑了点,毕竟我也没给什么要求嘛。

Contact页面也是一样的流程。

然后去主页更新一下hero模块。描述还是比较简单,如果有更高要求,可以继续优化下文字描述。不过这几个页面是在我只输入两行字后,就出来的,效率提升呈几何增长。

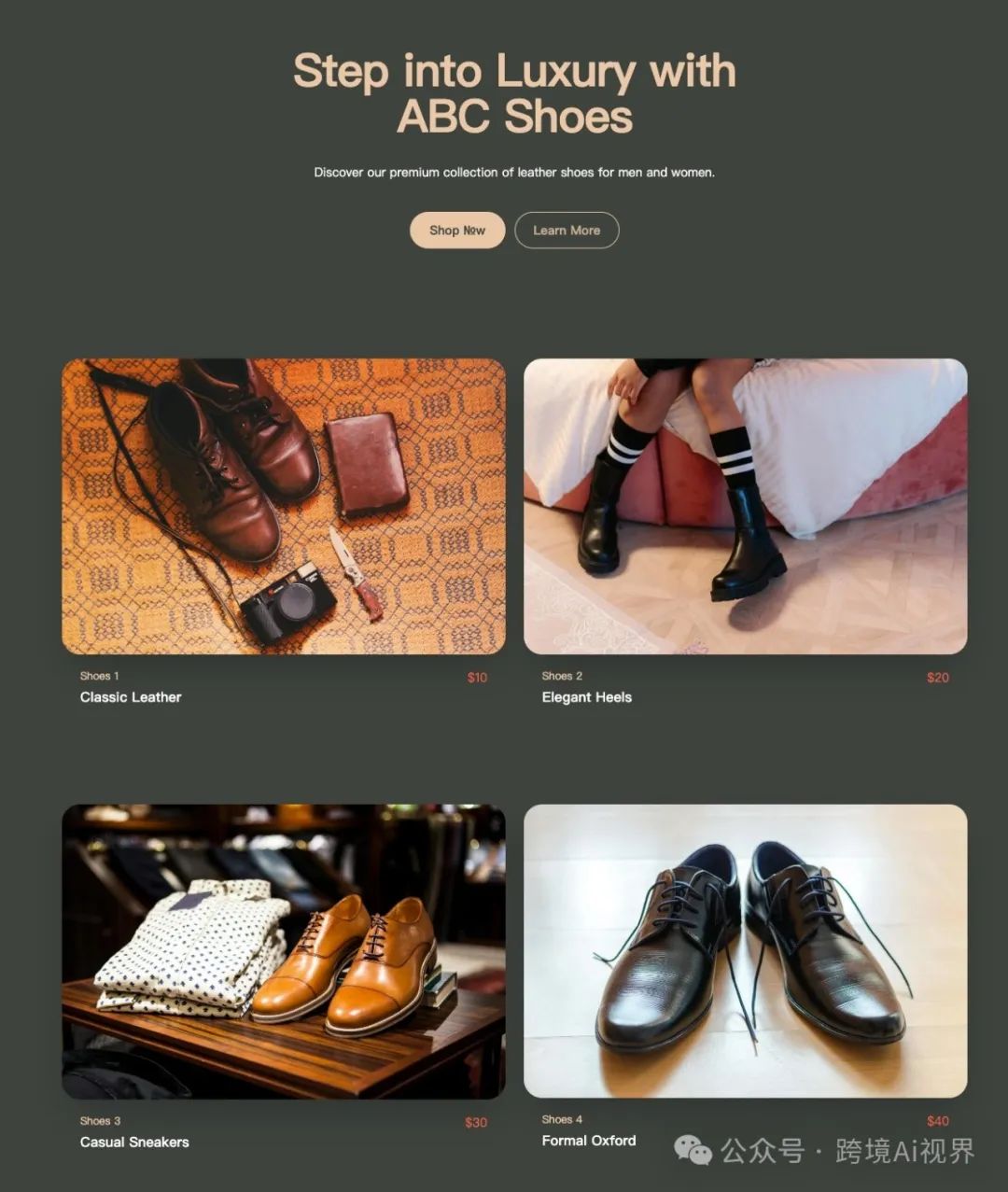
现在我们来优化下product部分。我从pexels无版权网站选了几张图片,也写了产品名称和价格,把信息输入给chatbot。可以看到,cursor已经自动把产品信息填入到代码中了。

最后,我们来更新下footer部分。更新后,加入了导航,也添加了社交媒体的图标链接。

我们再来看下主页,已经全部换成我们的信息了。回顾整个过程,我也就和他说了最多5句话,就把需求全部实现了。我只想说,用Cursor做个产品展示的landing page简直是降维打击。

Github托管代码
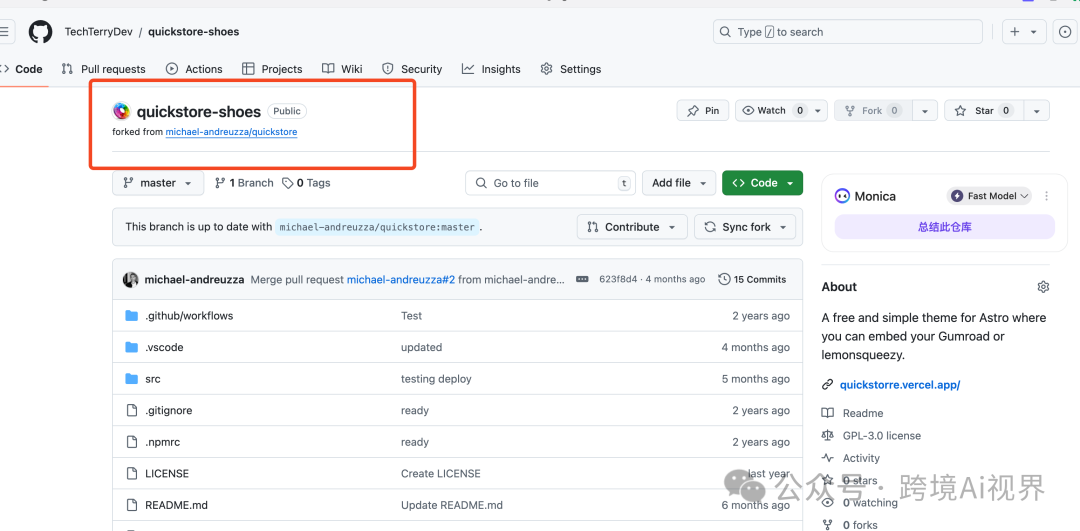
直接fork原作者项目,再把我修改后的的版本,上传上去。因为我增加了几个页面,还是和源代码有一点点小区别,里面放了预览版本可以看网站演示。
项目地址是:https://github.com/TechTerryDev/quickstore-shoes

Vercel部署
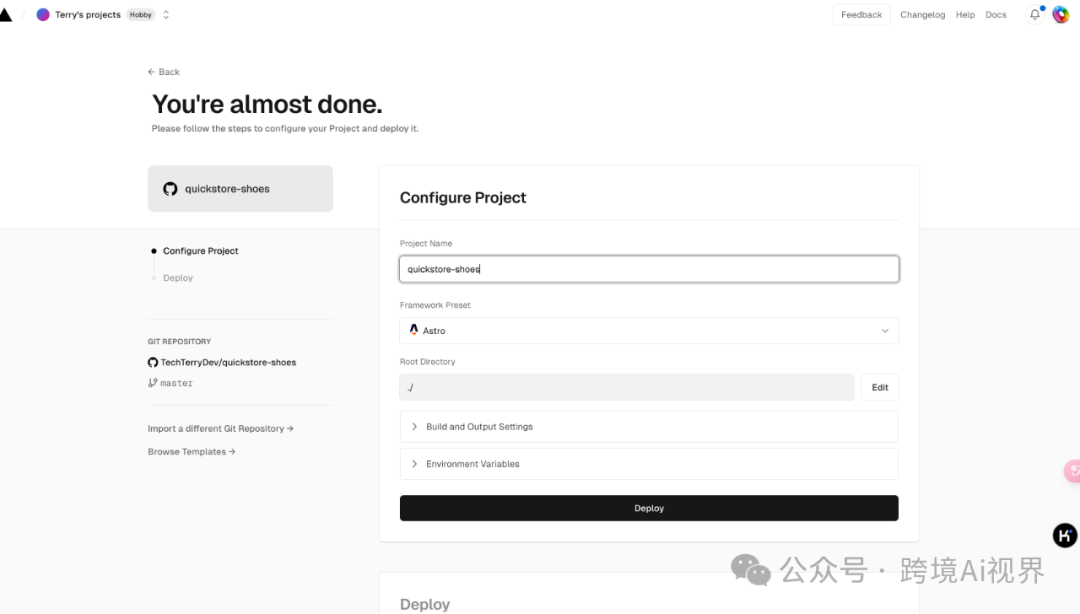
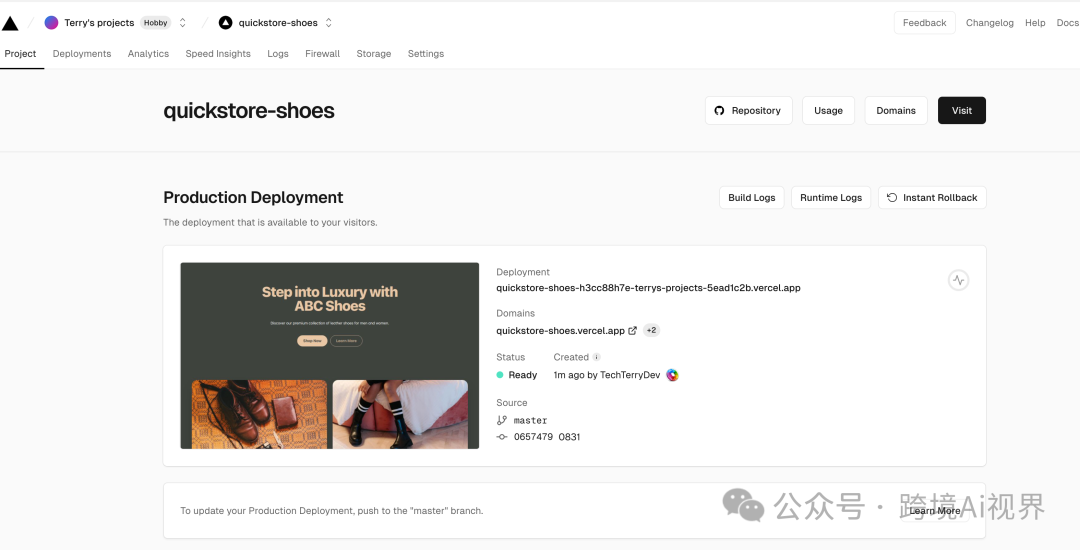
因为Vercel的免费版本够用了,我们直接选择导入github代码进去。

部署完成后,可以查看网站预览的链接:https://quickstore-shoes.vercel.app/

Cloudflare中转
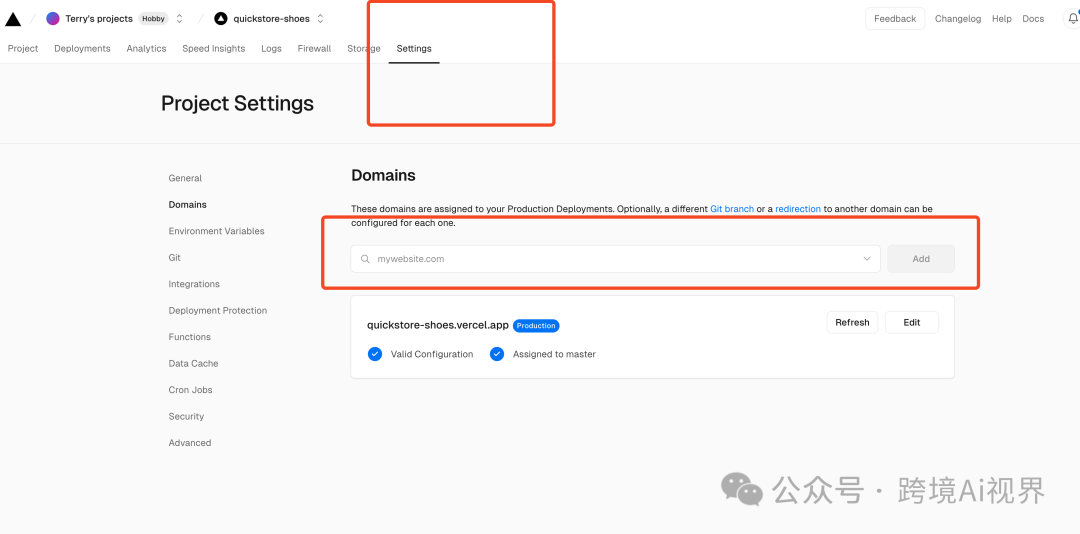
由于我手边没有闲置的域名,无法实际演示,就简单说下流程。首先在vercel-settings中添加你的域名。Vercel会给一个A记录,和一个CNAME,这两个都输入到cloudflare中的DNS中。

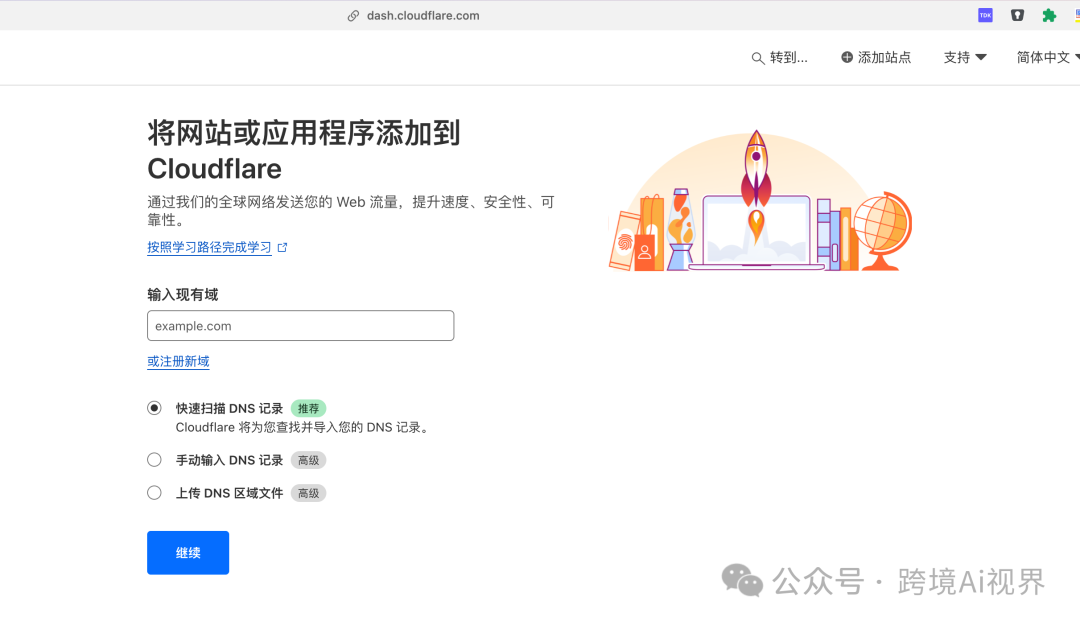
在Cloudflare中添加你的域名自动解析。解析完成后,你需要把域名商的DNS改成cloudflare给你的。比如说我是在namesilo买的域名,就在那里改DNS指向到cloudflare。

最后,cloudflare代理成功后,vercel的记录也成功后,网站就可以正常打开了。如果有需要的可以在cloudflare里注册域名邮箱。
我现在用的是yandex的域名邮箱,注册的比较早,当时还不收费,现在可能要收费了,大家自行测试下。
总结
好了,整个过程就是这样。回顾一下,我们用了这么几样东西:
1.Astro主题 - 搭静态网站真香
2.Cursor编辑器 - AI帮写代码,基础前端可以毕业了
3.Github - 托管代码,修改后及时同步到vercel
4.Vercel - 免费部署,联动github
5.Cloudflare - DNS解析加CDN,网站加速
说实话,最让我惊艳的还是Cursor这个编辑器。AI辅助简直就是开挂,几句话的功夫就把网站做出来了。
对比之下,我以前用Shopify折腾半天的事,现在10分钟就搞定,还省了不少钱。
这种方式特别适合,就想做个简单展示页的卖家。当然,要是以后生意做大了,想加支付功能或者换网站框架,也是无成本切换。
在AI时代,新品牌想做个产品展示网站,真成了两句话的事。省下的时间精力,都能放在研究产品和运营上。
希望我这个经历能给大家一点启发,有想法的朋友,欢迎加我微信讨论。

















